<div class="flexPack" style="display: flex"> // 注意,设为Flex布局以后,内部成员的float、clear和vertical-align属性将失效 <div class="flexItem"></div> <div class="flexItem"></div> // 内部成员也可以设置为:display: inline-flex 行内元素 </div>
Flex容器属性
| flex容器属性 | 属性取值 | 图 解 |
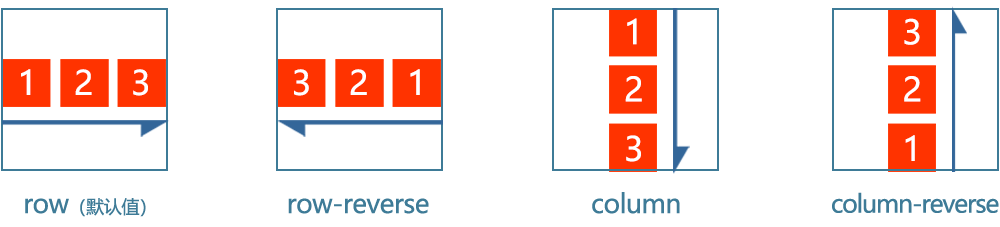
flex-direction: 定义主轴的方向(即项目的排列方向) | row; (默认值) 主轴为水平方向,起点在左端。 row-reverse; 主轴为水平方向,起点在右端。 column; 主轴为垂直方向,起点在上沿。 column-reverse; 主轴为垂直方向,起点在下沿。 |  |
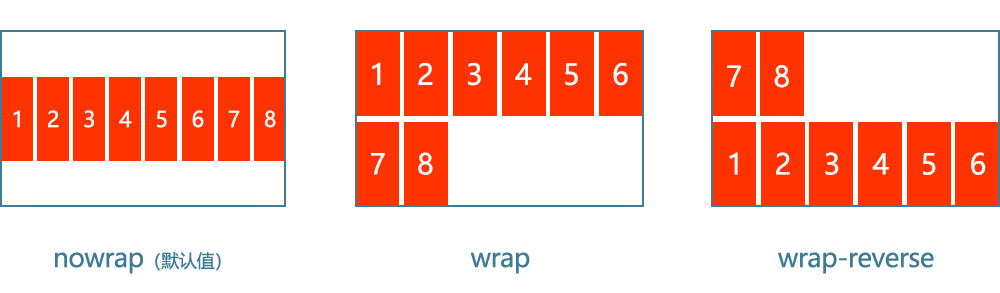
flex-wrap: 默认项目都排在一条线(又称轴线)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 | nowrap;(默认值) 不换行。 wrap; 换行,第一行在上方。 wrap-reverse; 换行,第一行在下方。 |  |
flex-flow:<flex-direction> + <flex-wrap>; flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 | ||
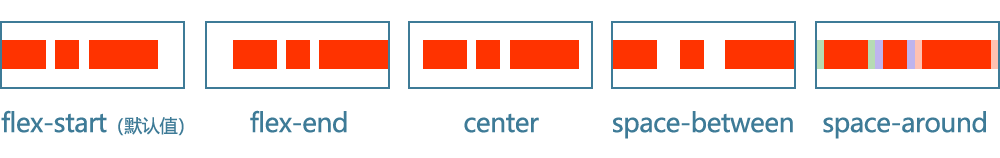
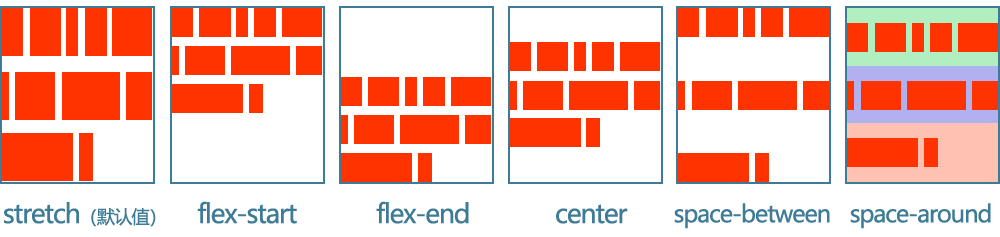
justify-content: 定义项目在主轴上的对齐方式。 | flex-start;(默认值) 左对齐 flex-end; 右对齐 center; 居中 space-between; 两端对齐,项目之间的间隔都相等。 space-around; 每个项目两侧的间隔相等。 所以,项目之间的间隔比项目与边框的间隔大一倍。 |  |
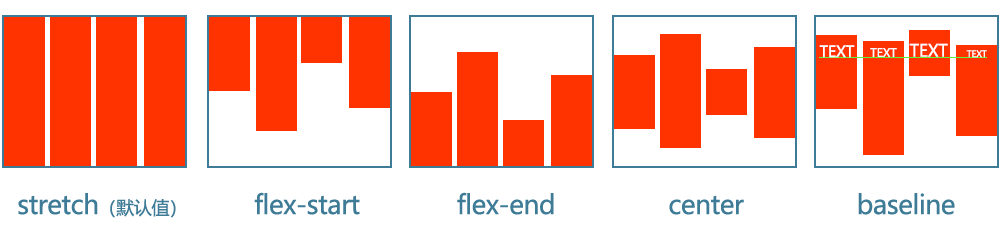
align-items: 定义项目在交叉轴上如何对齐。 | stretch;(默认值) 如果项目未设置高度或设为auto, 将占满整个容器的高度。 flex-start; 交叉轴的起点对齐。 flex-end; 交叉轴的终点对齐。 center; 交叉轴的中点对齐。 baseline; 项目的第一行文字的基线对齐。 |  |
align-content: 定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 | stretch;(默认值) 轴线占满整个交叉轴。 flex-start; 与交叉轴的起点对齐。 flex-end; 与交叉轴的终点对齐。 center; 与交叉轴的中点对齐。 space-between; 与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around; 每根轴线两侧的间隔都相等。 所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |  |
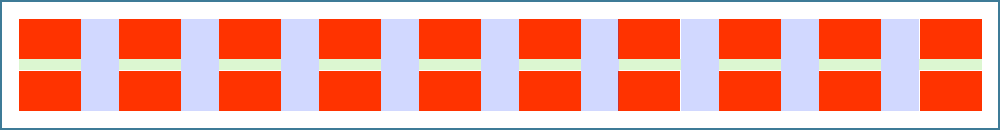
gap: 定义元素间的距离。 | 0;(默认值)元素间无间距。 30px 60px; 分别定义X和Y轴方向间距,同值可只写一个。 另外,项目元素使用 margin-left:auto 可使其居右。 |  |
Flex项目属性
| flex成员属性 | 属性取值 | 图 解 |
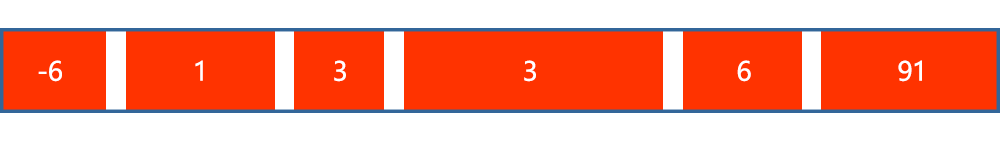
order: 项目的排列顺序。数值越小,排列越靠前,默认为0。 | 数字; (-999... ~ 999... 默认0) |  |
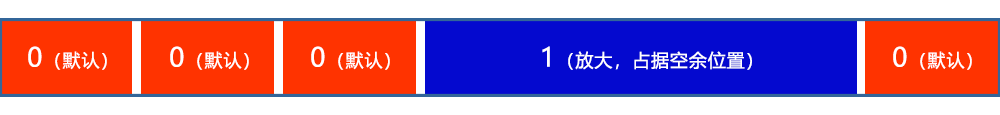
flex-grow: 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 | 数字; (-999... ~ 999... 默认0) 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话);如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 |  |
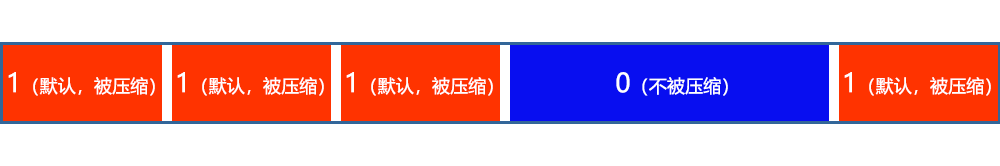
flex-shrink: 定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 | 数字; (0 ~ 999... 默认1) 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小;如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。 |  |
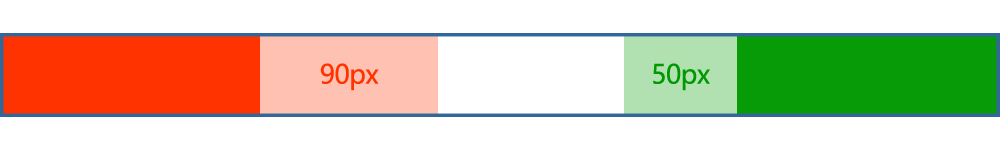
flex-basis: 定义在分配多余空间之前,项目占据的主轴空间(main size)。 | auto;(默认值) 自动 长度值; 可以设为跟width或height属性一样的值(如90px),则项目将占据固定空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 |  |
flex:<flex-grow> + <flex-shrink> + <flex-basis> flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。 | ||
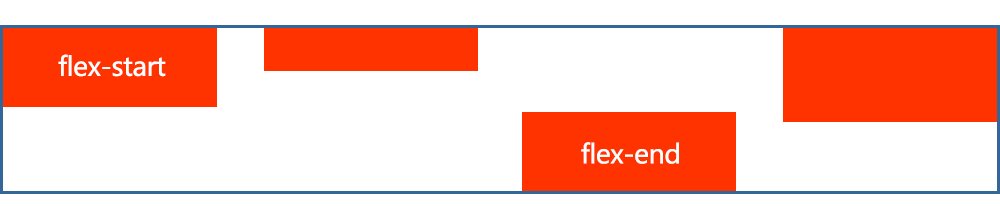
align-self: 设置该成员独立的对齐方式。 | auto|flex-start|flex-end|center|baseline|stretch; align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。 |  |
