选择类
Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。
Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑。举个栗子:快速选中并更改所有相同的变量名、函数名等。
Ctrl+L 选中整行,继续操作则继续选择下一行,效果和 Shift+↓ 效果一样。
Ctrl+Shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。
Ctrl+Shift+M 选择括号内的内容(继续选择父括号)。举个栗子:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容。
Ctrl+M 光标移动至括号内结束或开始的位置。
Ctrl+Enter 在下一行插入新行。举个栗子:即使光标不在行尾,也能快速向下插入一行。
Ctrl+Shift+Enter 在上一行插入新行。举个栗子:即使光标不在行首,也能快速向上插入一行。
Ctrl+Shift+[ 选中代码,按下快捷键,折叠代码。
Ctrl+Shift+] 选中代码,按下快捷键,展开代码。
Ctrl+K+0 展开所有折叠代码。
Ctrl+← 向左单位性地移动光标,快速移动光标。
Ctrl+→ 向右单位性地移动光标,快速移动光标。
shift+↑ 向上选中多行。
shift+↓ 向下选中多行。
Shift+← 向左选中文本。
Shift+→ 向右选中文本。
Ctrl+Shift+← 向左单位性地选中文本。
Ctrl+Shift+→ 向右单位性地选中文本。
Ctrl+Shift+↑ 将光标所在行和上一行代码互换(将光标所在行插入到上一行之前)。
Ctrl+Shift+↓ 将光标所在行和下一行代码互换(将光标所在行插入到下一行之后)。
Ctrl+Alt+↑ 向上添加多行光标,可同时编辑多行。
Ctrl+Alt+↓ 向下添加多行光标,可同时编辑多行。
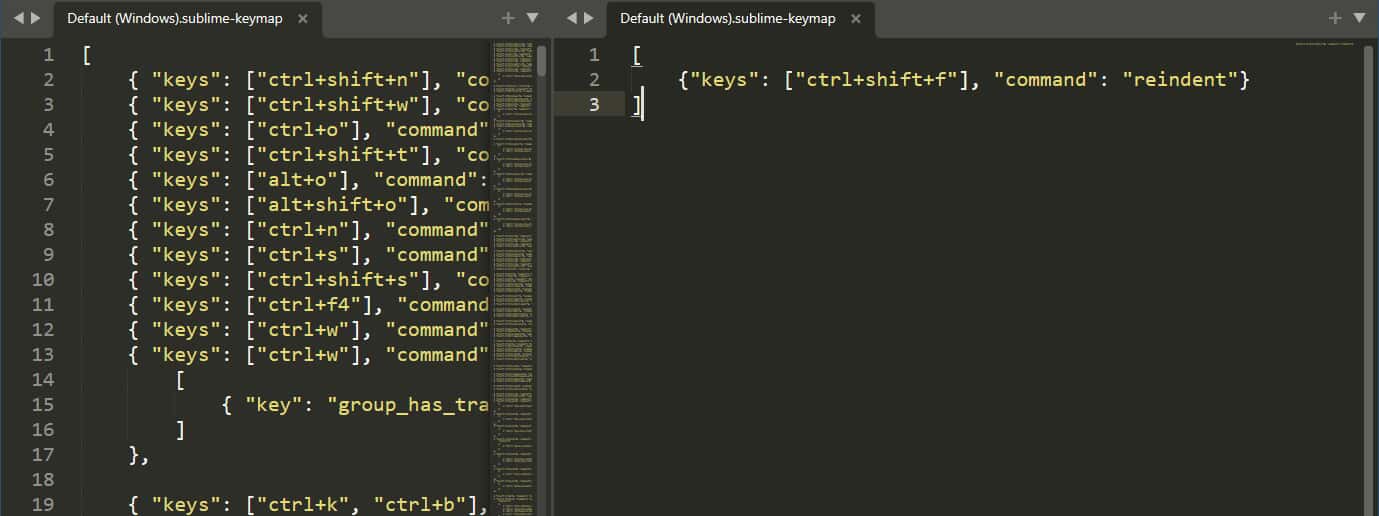
Sublime 添加格式化代码快捷键,菜单【设置-热键设置】,右侧粘贴代码:{"keys": ["ctrl+shift+f"], "command": "reindent"}

编辑类
Ctrl+Shift+J 合并选中的多行代码为一行。
Ctrl+Shift+D 复制光标所在整行,插入到下一行。
Tab 向右缩进。
Shift+Tab 向左缩进。
Ctrl+K+K 从光标处开始删除代码至行尾。
Ctrl+Shift+K 删除整行。
Ctrl+/ 注释单行。
Ctrl+Shift+/ 注释多行。
Ctrl+K+U 转换大写。
Ctrl+K+L 转换小写。
Ctrl+Z 撤销。
Ctrl+Y 恢复撤销。
Ctrl+U 软撤销,感觉和 Gtrl+Z 一样。
Ctrl+F2 设置书签
Ctrl+T 左右字母互换。
F6 单词检测拼写
搜索类
Ctrl+F 打开底部搜索框,查找关键字。
Ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找,略高端,未研究。
Ctrl+P 打开搜索框。举个栗子:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名,3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。
Ctrl+G 打开搜索框,自动带:,输入数字跳转到该行代码。举个栗子:在页面代码比较长的文件中快速定位。
Ctrl+R 打开搜索框,自动带@,输入关键字,查找文件中的函数名。举个栗子:在函数较多的页面快速查找某个函数。
Ctrl+: 打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等。
Ctrl+Shift+P 打开命令框。场景栗子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件。
Esc 退出光标多行选择,退出搜索框,命令框等。
显示类
Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页。
Ctrl+PageDown 向左切换当前窗口的标签页。
Ctrl+PageUp 向右切换当前窗口的标签页。
Alt+Shift+1 窗口分屏,恢复默认1屏(非小键盘的数字)
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+K+B 开启/关闭侧边栏。
F11 全屏模式
Shift+F11 免打扰模式
Emmet 插件
在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等。于是,就有了 Emmet(前身是Zen Coding),它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发。
一、Emmet插件安装(Emmet:packages)
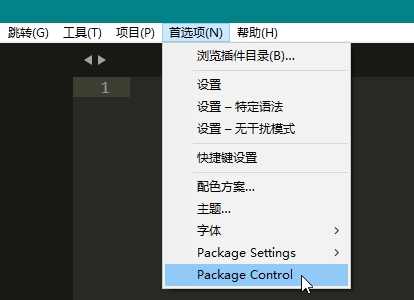
1、依次选择菜单中的:首选项 —— Package Control;

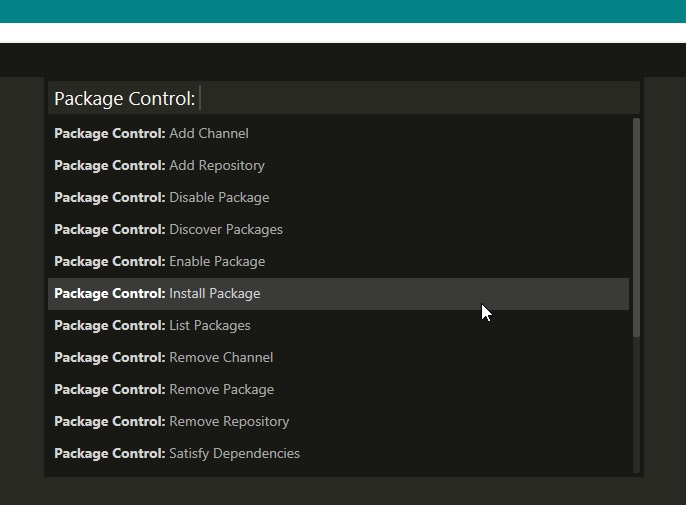
2、在弹出的下拉窗口中选择:Install Package;

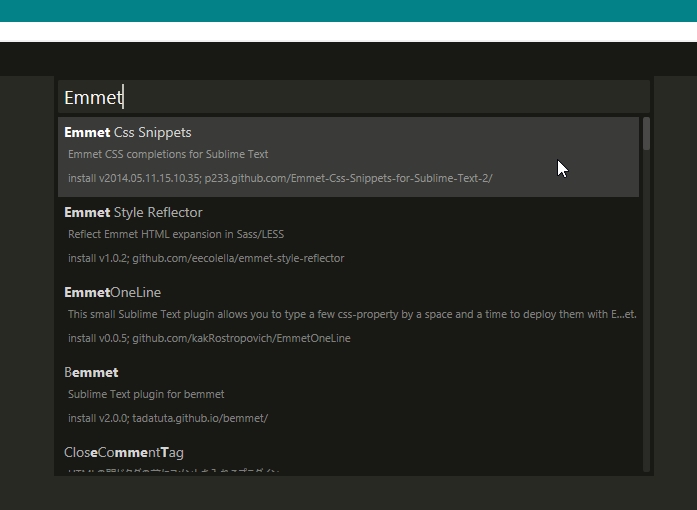
3、在插件列表上方直接输入:Emmet 搜索;

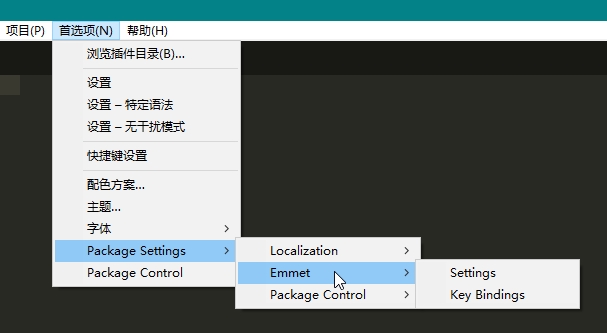
4、如上图,直接点击安装即可,安装成功后,在首选项 —— Package Setting 中应该会有 Emmet 显示!

二、Emmet插件HTML与CSS标签缩写/快捷简写
===Emmet插件之HTML缩写===
1、生成后代元素:> 大于号表示后面要生成的内容是当前标签的后代
命令:nav>ul>li
每个命令输完后按下Tab键即可快速得到代码
<nav> <ul> <li></li> </ul> </nav>
2、生成兄弟元素:+ 加号表示后面的元素和前面的元素是兄弟元素
命令:div+p+bq 得到代码如下:
<div></div> <p></p> <blockquote></blockquote>
3、生成上级元素:^ 表示^后面的元素与^前面的元素的父元素是平级,即兄弟元素。一个^表示提升一个层级,两个提升两级
命令:div+div>p>span+em^bq 得到代码如下:
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>
命令:div+div>p>span+em^^bq 得到代码如下:
<div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote>
4、生成类名: . Emmet 默认的标签为 div ,如果我们不给出标签名称的话,默认就生成 div 标签。Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li class="item"></li>。
命令:.container 得到代码如下:
<div class="container"></div>
如果想生成多个类名可连续写
命令: .container.wrapper.more 得到代码如下:
<div class="container wrapper more"></div>
5、生成ID:#
命令:#container 得到代码如下:
<div id="container"></div>
6、生成分组:() 用括号进行分组,这样可以更加明确要生成的结构,特别是层次关系
命令:(.foo>h1)+(.bar>h2) 得到代码如下:
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div>
7、重复生成多份:* *号后面是想重复生成的份数
命令:ul>li*5 得到代码如下:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
8、对生成内容依次编号:$ $就表示一位数字,只出现一个的话,就从1开始。如果出现多个,就从0开始。如果我想生成三位数的序号,那么要写三个$
命令:ul>li.item$*5 得到代码如下:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
只能这样单调的生成序号?对于强大的 Emmet 来说,肯定不会了,我们也可以在 $ 后面增加 @- 来实现倒序排列:
命令:ul>li.item$@-*5 得到代码如下:
1234567 <ul> <li class="item5"></li> <li class="item4"></li> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li></ul>
同样,我们也可以使用 @N 指定开始的序号
命令:ul>li.item$@3*5 得到代码如下:
<ul> <li class="item5"></li> <li class="item4"></li> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li> </ul>
至于ul>li.item$@-3*5 生成什么你们自己琢磨吧!
9、生成自定义属性:[attr] 中括号里面的内容是你想添加的属性
命令:td[rowspan=2 colspan=3 title] 得到代码如下:
<td rowspan="2" colspan="3" title=""></td>
10、生成文本内容:{} 大括号里面是你想添加的文本内容
命令:a{Click me} 得到代码如下:
<a href="">Click me</a>
命令:p>{Click }+a{here}+{ to continue} 得到代码如下:
<p>Click <a href="">here</a>to continue</p>
到此为止基本语法内容也就这么多,剩下的就是加强理解与练习了。
注意:在写命令的时候,你可能为了代码的可读性,使用一些空格什么的排版一下,这将会导致代码无法使用。但是{}[]中可存在空格
ul>li.item${item$}*3
<ul> <li class="item1">item1</li> <li class="item2">item2</li> <li class="item3">item3</li> </ul>
#content>.article>h1.ok[title=parpername][style=color:#000;]+h3.no[title=subname][style=color:#fff;]+p.words
<div id="content"> <div class="article"> <h1 class="ok" title="papername" style="color:#000;"></h1> <h3 class="no" title="subname" style="color:#fff;"></h3> <p class="words"></p> </div> </div>
Emmet插件之CSS缩写
Emmet除了能快速编辑出上面的代码以外,还有一些其他代码也可快速编辑,具体的、全面的快速编辑方式,还请浏览Emmet官方文档(有详细说明哦!)
下面只列出一些常用的快速编辑方式
命令:link
<link rel="stylesheet" href="" />
命令:script:src
<script src=""></script>
命令:img
<img src="" alt="" />
命令:inp
<input type="text" name="" id="" />
命令:input:p
<input type="password" name="" id="">
命令:btn
<button></button>
命令:btn:s
<button type="submit"></button>
命令:btn:r
<button type="reset"></button>
CSS中单位与属性缩写
单位:
p 表示%e 表示 emr表示 rem
宽度:
命令:w100 结果:width:100px; 默认单位px
命令:w100p 结果:width:100%;
高度:
命令:h100r 结果:height: 100rem;
颜色:
命令:c#3 结果: color: #333;
命令:c#e0 结果: color: #e0e0e0;
命令:c#fc0 结果: color: #ffcc00;
CSS3前缀:
w 表示 -webkit-m 表示 -moz-s 表示 -ms-o 表示 -o-
命令:-wmso-transform 结果:
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;
属性模糊匹配:
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
所以在平时使用的时候可留意Emmet的提示
命令:h10p+m5e 结果:
height: 10%;margin: 5em;
编后语(深度理解Emmet)
魔难对于天才是一块垫脚石,对能干的人是一笔财富,对弱者是一个万丈深渊。Emmet 缩写可以或许很好地生成 HTML、XML 或者随便率性一种布局化的标识表记标帜,看起来不克不及用于 CSS。你应当不会想经由过程书写 CSS 选择器来翻译生成 CSS 选择器吧?Emmet 可以或许做的只有供给 CSS 属性的短格局,然则带有本地片段和主动完成的编辑器可以或许做的更好。·实际上,Emmet 已经供给了一些帮助。
对于 CSS 语法,Emmet 有很多预定义的片段和属性。例如,可以将 m 扩大成 margin: ; 片段。但也许所须要的不只是 margin 属性,还须要为此属性指定一个值。还必须手工输入,比如,10px。
Emmet 极大地优化工作流:可以把值直接注入缩写。margin: 10px; 可以简单地扩大自 m10 缩写。想要多个值?应用连字符隔开它们:m10-20 将扩大成 margin: 10px 20px;。负值?没题目:在前面加上连字符并且后续的值都应用两个连字符:m-10--20 扩大成 margin: -10px -20px;。
它是如何工作的?
Emmet 有特别的解析器来解决如何将缩写展开成完全的 CSS 属性的题目。
来看一下展开 m10 时都产生了什么。
起首,在 查找 snippets.JSON 中查找 m10 片段的定义。若是找到了,就简单地算作通俗的片段来输出。不然就从缩写中把值提取出来。
为了供给最佳的用户体验,解析器不引入任何指定的分隔符:输入 m5 远快过输入 m:5。所以它只须要找到值鸿沟:初次呈现的数字或者连字符充当了值鸿沟。在 m10 傍边,m 是属性,而 10 则是值。
当属性被发明发明,解析器在 snippets.json 中搜刮版定义。对于 m 将找到 "m": "margin:|;" 定义(字符 | 是在展开的片段顶用来标识表记标帜光标的地位的)。
片段定义看来来很像 CSS 属性(这很是首要),所以 Emmet 可以或许将其拆分成 CSS 属性和值,并将值放入光标地点的地位( | 字符的地位)。
供给带有单位的值
默认地,当展开带有整数值的缩写时,Emmet 输出会带有 px 单位:m10 →margin: 10px;。若是展开的缩写带有浮点娄,输出将带有 em 单位:m1.5 →margin: 1.5em;。不过也可以经由过程在值的后面放置随便率性的字母来明白指定单位: m1.5ex → margin: 1.5ex;, m10foo → margin: 10foo;。
若是明白定义了单位,不须要应用连字符分隔各个值: m10ex20em →margin: 10ex 20em;, m10ex-5 → margin: 10ex -5px;。
值别号
Emmet 有几个常用的别号:
p → %e → emx → ex
可以用这些别号来庖代完全的单位:
w100p → width: 100%m10p30e5x → margin: 10% 30em 5ex
色彩值
Emmet 付出16进制地色彩值,例如: c#3 → color: #333;。# 符号是值的分隔符,所以不须要应用连字符做分隔。例如 bd5#0s 展开成 border: 5px #000 solid: 。5 被从色彩值的 # 到 s (solid 的别号)从色彩平分隔出来,因为 s 不是16进制的字符,不须要用 - 分隔符。
可以以 1个、2个、3个或者6个数字的情势书写色彩值:
#1 → #111111#e0 → #e0e0e0#fc0 → #ffcc00
当 css.color.short 引用 可用时(默认),类似 #ffcc00 如许的值会主动简化成 #fc0。也可以按照 css.color.case 引用主动改变大小写。
无单位的值
一些 CSS 属性被定义为无单位,例如 lh2 → line-height: 2;,fw400 → font-weight: 400;。
这些值是: ""z-index、 line-height、 opacity 和 font-weight ,可以哄骗 css.unitlessProperties 引用来覆盖它们。
!important 润饰符
可以在任何 CSS 缩写后面添加 ! 下标来获得 !important 值:
p!+m10e!
将生成
padding: !important; margin: 10em !important;
Vendor 前缀
CSS3 的新特点为 web 法度员带来了福音:很少的几行代码就能完成几年前近乎不成能实现的任务。但同时这些特点对带来了疾苦:必须为不合的浏览器编写多个雷同的属性。
Emmet 的 CSS 解析器有一个很奇妙的特点,可以明显进步编写 CSS3 的体验。每次在 CSS 属性或缩写前添加连字符,Emmet 就主动为每个属性创建带有 vendor 前缀的副本。例如,-bdrs 缩写将展开成:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
此外,在支撑 tabstop 的编辑器(例如 Eclipse、 Sublime Text 2、 Espresso 等)中,Emmet 将建树值占位符,法度员可以输入属性值并主动放到全部生成的属性中。
它如何工作?
展开前面带有连字符的缩写时,Emmet 删除连字符并在 snippets.json 查找残剩的缩写的片段定义。例如 -bdrs 缩写将会在 snippet.json 中查找 bdrs 定义,定义的内容如下:
"bdrs": "border-radius:|;"
也就是说 bdrs 将被展开成 border-radius 属性。若是定义没有找到,缩写本身将被当成 CSS 属性名。
经过 CSS 解析器策画出的属性将被输出,它将查找特定的在特定的 vendor 分类是否呈现。这些分类定义设置中的 css.{vendor}Properties 分支。 {vendor} 是浏览器的 vendor 前缀,例如 webkit、 moz 等。
若是扩大属性在这些分类中被找到,它们的 vendor 前缀将用作前导属性。不然,所有的前缀将被应用。
例如,border-radius 被定义在 css.webkitProperties 和 css.mozProperties 中,所以这个属性的输出将带有 webkit 和 moz 前缀。另一种景象,foo 属性没有定义在任何 vendor 分类中,所以在展开 -foo 缩写时,将输出所有可用的前缀:: webkit, moz, ms and o.。它对眼下所实现的那些前沿的 CSS 属性希罕有效。
假设 Google Chrome 昨天方才实现了 super-foo ,而你如今就想在项目中应用它。可以应用 -super-foo 属性,展开成果如下:
-webkit-super-foo: ; -moz-super-foo: ; -ms-super-foo: ; -o-super-foo: ; super-foo: ;
默认添加前缀属性
在编写 CSS 文件时,也许要查找不带有 vendor 前缀变量的 CSS3 的 “clear” 属性。这会使编写类似 -trf (trf 是 transform 的别号) 如许带有前导连字符的缩写很难堪。
这也是为什么默认景象下 Emmet 会有 css.autoInsertVendorPrefixes 选项的原因。这个属性生效,所有定义在 vendor 分类中的 CSS 属性都将被主动供给匹配的 vendor 前缀变量。
这意味着,无需应用连字符来为已知的 CSS 属性获取有效的前缀变量,直接展开 bdrs 或 trf 缩写就可以获得有效的 vendor 前缀属性。
明白地 vendor 前缀
有时可能会想要输出仅带有指定 vendor 前缀属性的 CSS 属性。
假定想要输出仅带有 webkit 和 moz 前缀的 transform 属性,可以编写如下缩写:
-wm-trf
正如所见到的那样,我们经由过程添加一个字符前缀列表对缩写略作批改。在这种景象下,添加的是 w (webkit) 和 m (moz) 前缀。Emmet 的单字母前缀如下:
w: webkitm: mozs: mso: o
渐变
编写 CSS3 特点的另一个难点是渐变。必须为多个 vendor 前缀多次反复长长地渐变定义。同时,要想覆盖所有支撑渐变的浏览器,就必须应用三种不合的注解:旧的 Webkit,当前支撑 (linear-gradient(top, ...)) 和 W3C-推荐 (linear-gradient(to bottom, ...))。
凡是,用户偏向于应用第三方 GUI 来生成渐变定义,然则在编辑器中做同样的工作会更快。
Emmet 的 CSS3 渐变生成器可以或许帮你分忧:
正像上方显现的那样,可以输入常规地渐变定义如 lg(...) (或 linear-gradient(...)) 函数,并算作一个缩写来展开。若是编写渐变定义来充当属性值,Emmet将解析它并应用它的名字作为新的 CSS 属性的引用。
备用值
在偏爱设置中,可以使 css.gradient.fallback 选项有效,当渐变定义 background-* CSS 属性展开时,产生一个备用的 background-color CSS 属性。这个备用属性将包含来自渐变定义的第一个色彩。
为个选项默认是封闭的,这是因为它所产生的 background-color 值几乎可以必然须要手动进级,以确保这个靠山的内容可读。若是确切不在乎旧浏览器,就可以打开这个选项。
模糊查找
若是查阅 总览表,就会发明有很多 CSS 片段要记忆。并且它们中的一项目组为了分隔逻辑变得很长。
为了使 CSS 的编写更简单,Emmet 为 CSS 片段实现了模糊查找逻辑:每次输入一个未知的缩写,Emmet 老是试图找到类似的片段定义。
例如,作为 ov:h (overflow: hidden;) 缩写的调换,可以输入 ov-h、 ovh 或者干脆输入 oh。拜见下面的示例。演示了 bxz:cb、ovx:h 和 pos:a 片段的不合示例
模糊查找只针对预定义的片段名,不支撑片段值或 CSS 属性。这个成果更好猜测和把握匹配。记住 可以创建本身的片段或重定义已存在的片段 来调剂模糊查找的体验。
