Flex是Flexible Box的缩写,意为“弹性布局”,Flex布局是w3c在2019年提出一种新的布局方案,它可以简便、完整、响应式的实现各种页面布局。现在所有的浏览器都支持Flex。采用Flex布局的元素,称为Flex容器(Flex Container),简称“容器”。它的所有子元素自动成为容器成员,简称为“项目”。
Flex弹性布局是一种HTML新的CSS网页样式布局方案,它可以轻松实现自适应响应式布局网站,本文将配合图解实例仔细阐述Flex相关的语法属性/样式取值/格式写法/简写及用法。

我们学习CSS新特性中的Flex布局,主要从两方面入手:Flex的容器(以下称:flexPack)、Flex的内部成员(以下称:flexItem)。

定义flex很简单,只要在flexPack中定义其 display: flex 属性即可;display: inline-flex 也可以让flexPack容器自身是行内元素的情况下内部成员实现Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
<div class="flexPack" style="display: flex"> <div class="flexItem"></div> <div class="flexItem"></div> <div class="flexItem"></div> </div>
| flexPack容器属性 | 属性取值 | 属性概念 |
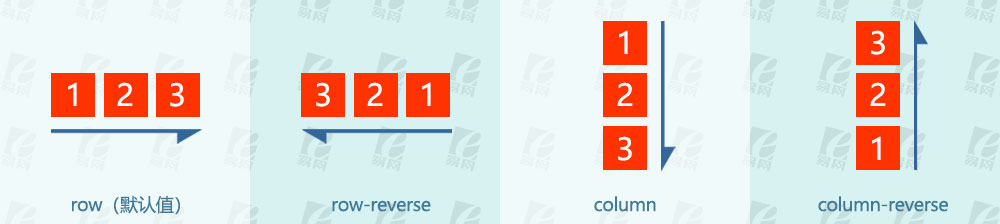
| flex-direction: | row; (默认值) 主轴为水平方向,起点在左端。 row-reverse; 主轴为水平方向,起点在右端。 column; 主轴为垂直方向,起点在上沿。 column-reverse; 主轴为垂直方向,起点在下沿。 | 定义主轴的方向(即项目的排列方向) |
 | ||
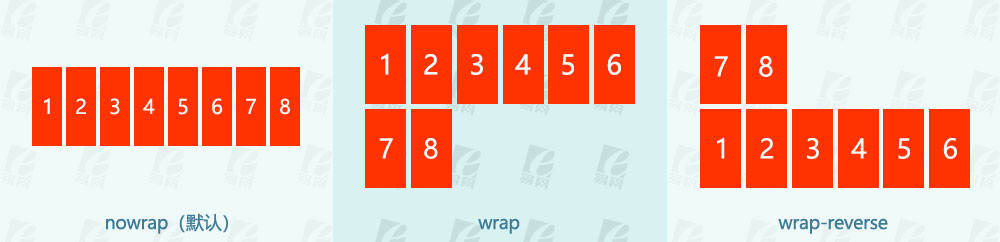
| flex-wrap: | nowrap;(默认值) 不换行。 wrap; 换行,第一行在上方。 wrap-reverse; 换行,第一行在下方。 | 默认项目都排在一条线(又称轴线)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 |
 | ||
| flex-flow: | <flex-direction> + <flex-wrap>; | flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 |
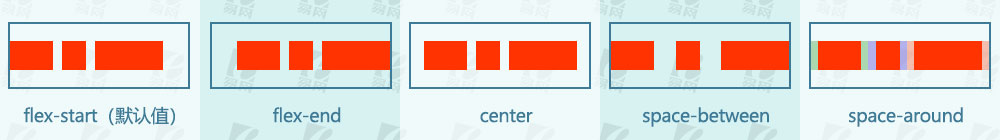
| justify-content: | flex-start;(默认值) 左对齐 flex-end; 右对齐 center; 居中 space-between; 两端对齐,项目之间的间隔都相等。 space-around; 每个项目两侧的间隔相等。 所以,项目之间的间隔比项目与边框的间隔大一倍。 | 定义项目在主轴上的对齐方式。 |
 | ||
| align-items: | stretch;(默认值) 如果项目未设置高度或设为auto, 将占满整个容器的高度。 flex-start; 交叉轴的起点对齐。 flex-end; 交叉轴的终点对齐。 center; 交叉轴的中点对齐。 baseline; 项目的第一行文字的基线对齐。 | 定义项目在交叉轴上如何对齐。 |
 | ||
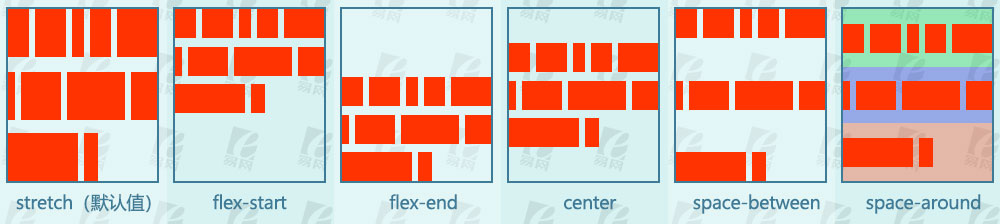
| align-content: | stretch;(默认值) 轴线占满整个交叉轴。 flex-start; 与交叉轴的起点对齐。 flex-end; 与交叉轴的终点对齐。 center; 与交叉轴的中点对齐。 space-between; 与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around; 每根轴线两侧的间隔都相等。 所以,轴线之间的间隔比轴线与边框的间隔大一倍。 | 定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 |
 | ||
| flexItem成员属性 | 属性取值 | 属性概念 |
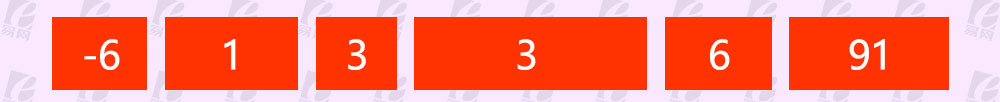
| order: | 数字; (-999... ~ 999... 默认0) | 项目的排列顺序。数值越小,排列越靠前,默认为0。 |
 | ||
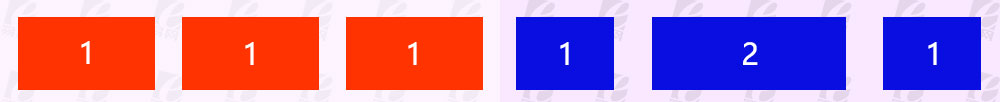
| flex-grow: | 数字; (-999... ~ 999... 默认0) 如果所有项目的flex-grow属性都为1, 则它们将等分剩余空间(如果有的话); 如果一个项目的flex-grow属性为2,其他项目都为1, 则前者占据的剩余空间将比其他项多一倍。 | 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 |
 | ||
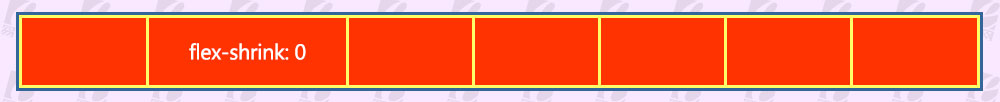
| flex-shrink: | 数字; (0 ~ 999... 默认1) 如果所有项目的flex-shrink属性都为1, 当空间不足时,都将等比例缩小; 如果一个项目的flex-shrink属性为0,其他项目都为1, 则空间不足时,前者不缩小。 负值对该属性无效。 | 定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 |
 | ||
| flex-basis: | auto;(默认值) 自动 长度值; 可以设为跟width或height属性一样的值(如90px), 则项目将占据固定空间。 | 定义在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 |
| flex: | <flex-grow> + <flex-shrink> + <flex-basis> 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性, 因为浏览器会推算相关值。 | flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 |
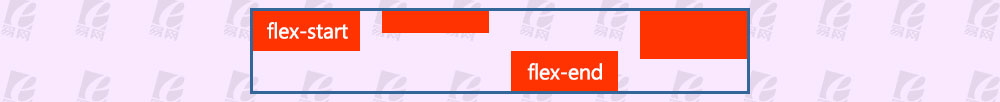
| align-self: | auto | flex-start | flex-end | center | baseline | stretch; 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。 | align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 |
 | ||
以上内容来自易网内部员工网站建设技术培训文档,易网小编申请后拿出来和大家分享,同时易网的CSS手册也提供给大家参考。希望能对从事网站设计的同僚们有所帮助,版权所有,请勿转载!
