svg作为H5时代下的矢量图,在没有小图标上运用SVG,相比用png,体积和清晰度方面更有优势,本文介绍直接在网页中用data:image/svg+xml方法嵌入svg图片代码,需借助AI软件!

先看代码:
<style>
.ecomcn {
width: 20px; height: 20px;
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200.34 200.34"><polygon fill="#cc0000" points="200.34 12.39 187.95 0 100.17 87.78 12.39 0 0 12.39 87.78 100.17 0 187.95 12.39 200.34 100.17 112.56 187.95 200.34 200.34 187.95 112.56 100.17 200.34 12.39"/></svg>') no-repeat center; background-size: 100%;
}
</style>
svg代码嵌入效果:
<div class="ecomcn"></div>分析这里的图片代码:
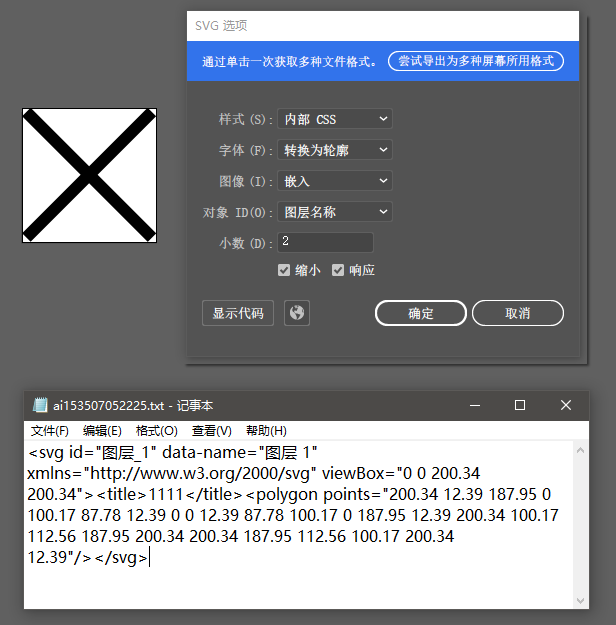
其中 viewBox="0 0 200.34 200.34" 与 <polygon fill="#cc0000" points="200.34 12.39 187.95 0 100.17 87.78 12.39 0 0 12.39 87.78 100.17 0 187.95 12.39 200.34 100.17 112.56 187.95 200.34 200.34 187.95 112.56 100.17 200.34 12.39"/> 来自于ai文件(文件-导出-导出为-选择svg-导出),左下角点击“显示代码”;fill="#cc0000" 是后加代码,可以设置svg为一个自定义颜色的单色图片。(下图为从AI中得到的svg图片代码)

拷贝从AI中得到的代码片段替换即可!
Ps.图形不宜太复杂,AI文件内元素建议联集处理(路径查找器-联集),以压缩文件体积。注意一定要加引号 'data:image …'。此方法暂不支持IE ^^
