css3中的filter属性可以说是简单易用且强大,这些效果作用在图片和DIV上实现一些色彩改版的特效。在频繁需要修改png图片或DIV的图片边框的颜色时大有用途!
| Filter | Filter 滤镜描述 |
默认值 | 默认值,没有效果。 |
色相旋转 | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
饱和度 | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子则有更高的饱和度。 若值未设置,默认值是1,可以大于1。 |
明度 | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。图像会比原来更亮。如果没有设定值,默认值是1,可以大于1(不建议,会失去图片细节)。 |
透明度 | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
投影(支持透明通道) | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。 |
高斯模糊 | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
色彩反转 | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
对比度 | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
深褐色 | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
灰度 | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
URL函数 | URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。 例如: filter: url(svg-url#element-id) |
下面重点介绍如何通过:色相旋转:hue-rotate(deg) + 饱和度:saturate(%) + 明度:brightness(%)来改变一张纯色图片或div的色彩。
色相旋转
色相,简单讲,就是图片色系。【色相+饱和度+明度 】的不同组合,就构成了我们平时生活中五颜六色的世界。
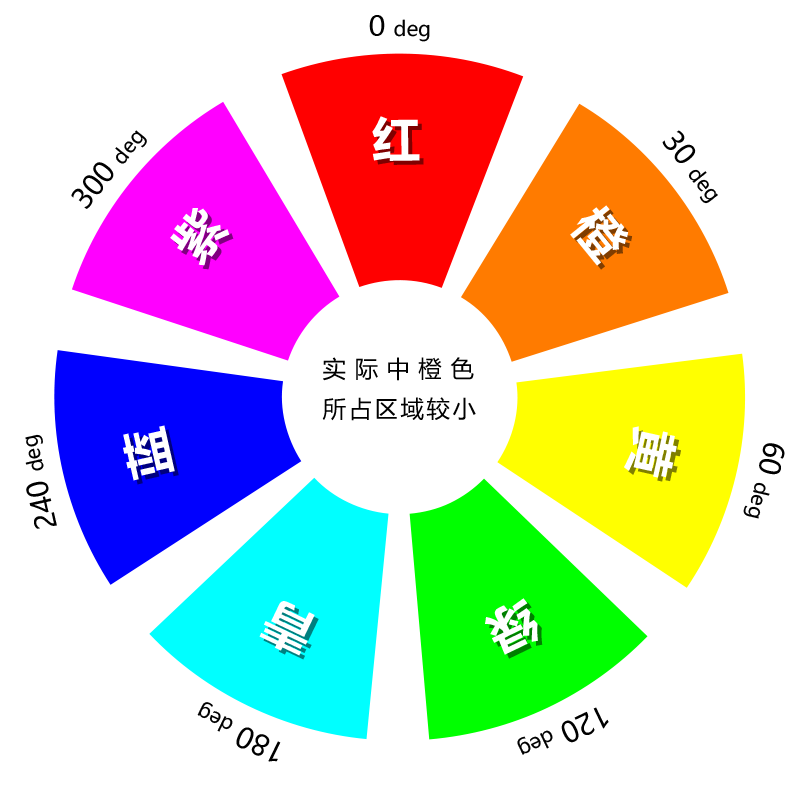
首先我们来了解色相,来看下方色相图:

色相图中,以红色为起点,颜色依次为:
红(0deg)- 橙(30deg)- 黄(60deg)- 绿(120deg)- 青(180deg)- 蓝(240deg)- 紫(300deg)
这时候,如果我们的原图色相是0deg,只要通过filter属性旋转图片色相到指定角度,也就修改了图片的色相值。
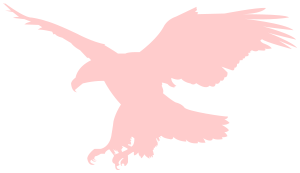
纯色PNG改色
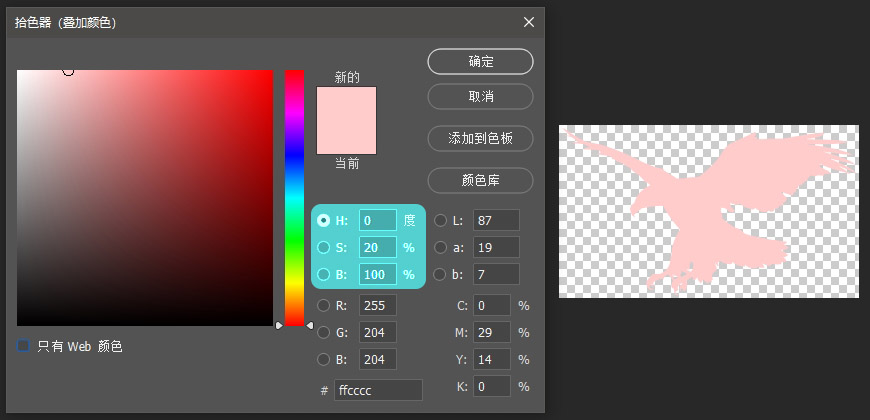
原图(下图)中,老鹰的色彩用HSB表示为 ——
色相(H):0deg | 饱和度(S):20% | 明度(B):100%
电脑系统中,色相H为0deg或360deg时,色相即为红色。这里为了统一,我们把原图色相直接用红色。

这时候,我们如果想把粉色的老鹰,变成蓝色,参考上面的色环图。

以红色为起点,色相环顺时针旋转240deg即可改变色相 ——
<img src="ying.png" style="filter:hue-rotate(240deg);"/>

这时候,你可能发现,这种蓝色(低色阶)不是色环图上的蓝色(高色阶)。这是因为CSS在转换色相后,转换前后图片的色阶保持接近(以保证色彩复杂的jpg图片在转换色相后,仍保持明显色彩对比度的易识别效果)。(P.s.色阶:可以简单理解成——把色彩变成灰度模式后的灰色深度值)。
这时候,可以通过增加色彩饱和度(色彩纯度)来实现 ——
<img src="ying.png" style="filter:hue-rotate(240deg) saturate(255);"/>

如果感觉这种纯蓝太刺眼,可以配合降低明度(光照强度,可以理解为融合部分黑色)来实现 ——
<img src="ying.png" style="filter:hue-rotate(240deg) saturate(255) brightness(.5);"/>

如上例,我们可以将图片修改成任何我们想要的颜色。注:在原图准备上,建议用示例中的颜色(粉红色:#FFCCCC)。当修改为高灰阶颜色时候,只要增加色彩饱和度(saturate)即可。
图片边框自由变色
其实这种特效不仅仅在PNG上起作用,对任何有透明通道的DIV都有效果,下例中,我们将对一个有图片边框(border-image)的背景层来修改背景边框颜色:
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
<section style="width:450px;position:relative;padding:30px;margin:20px auto;"> <div class="changeColor" style="width:100%;height:100%;overflow:hidden;position:absolute;top:0;left:0;"> <div style="width:100%;height:100%;border:25px solid transparent; border-image: url(9g002.png) 100/35px repeat; filter:hue-rotate(320deg) saturate(5) brightness(.8) opacity(.66)"></div> </div> <div> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> </div> </section>

素材图片(9g002.png)
以上内容由易网原创,希望对前端同行有所帮助,原创内容,严禁转载!
